前端设计须知:基本的CSS技巧
1.定位
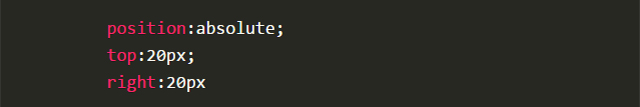
如果你想控制某个元素在我们网站上的位置,定位是实现这个目标的关键。如果你认为你的浏览器是一个大的包围盒,定位允许你精确地控制那个盒子里的元素会停留在哪里。使用顶部、右、底部和左侧,并带有一个像素值来控制元素停留的位置。

上面的CSS设置了一个元素的位置,从浏览器的顶部和右边缘保持20px。您还可以在div中使用定位。
2.选择器
允许您选择特定选择器的所有元素。例如,如果您使用*p,然后添加CSS样式,那么它将对文档中的所有元素执行标记。这使得你可以很容易地将你的网站的各个部分作为目标。
3.覆盖所有的风格
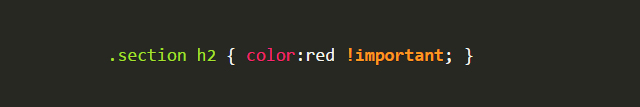
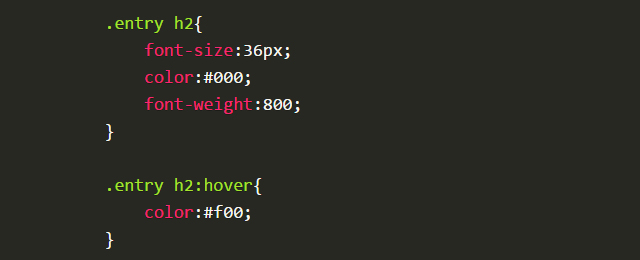
使用时需要谨慎,如果您想要为特定的元素覆盖另一个CSS样式,请使用!在css样式之后很重要。如想要在一个网站的某个特定区域的H2标题为红色而不是蓝色,将使用以下CSS:

4.定心
定心是很棘手的,因为它取决于你想要集中的东西。让我们看一下以内容为中心的项目的CSS。
文本
文本以文本对齐为中心;如果你想让它左右两边,用左边或者右边而不是中心。
内容
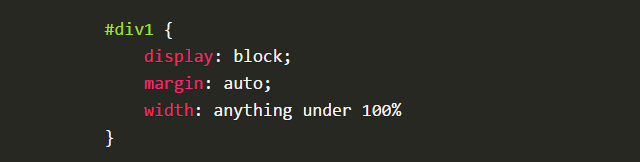
一个div(或任何其他元素)可以以添加块属性为中心,然后使用自动边缘。CSS是这样的:

所以把“”放在宽度上是因为如果它是宽的,那么如果它是全宽的,不需要定心。很好有固定的宽度,比如60%或550px等等。
5.垂直对齐
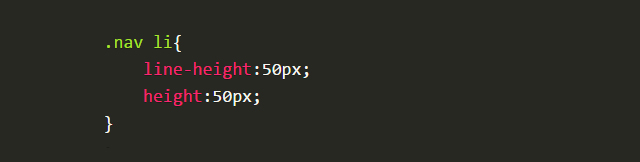
你会在CSS导航菜单中使用这个。关键是要使菜单的高度和文本的行高相同。当为客户编辑现有的网站时,会经常看到这种技术。这里有一个例子:

6.悬停效果
它用于按钮、文本链接、站点的bock区域、图标等等。如果你想改变颜色,当有人把鼠标悬停在它上面时,使用相同的CSS,但是添加:鼠标悬停在它上,改变样式。这里有一个例子:

它会改变你的h2标签从黑到红的颜色当有人在它上面徘徊时。使用的好处是:如果它没有改变,你不必再次声明字体大小或重量了。它只会改变您指定的内容。
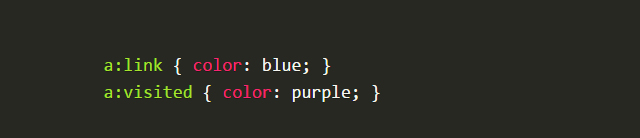
7.链接状态
很多设计师都忽略了这些样式,它确实会给访问者带来可用性问题。链接伪类控制所有尚未点击的链接。访问的pseudo类将处理您已经访问过的所有链接的样式。这告诉网站访问者他们已经在你的网站上,以及他们还没有探索的地方。

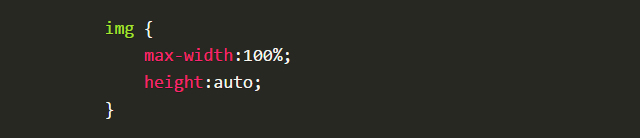
8.轻松调整图像大小以适应
有时,你会在缩放比例的情况下,在图像需要符合一定宽度的情况下进行缩放。一个简单的方法是使用很大宽度来处理这个。这是一个例子:

这意味着很大的图像可能是,并且高度是根据图像宽度自动计算的。在某些情况下,你可能还必须指定宽度为。
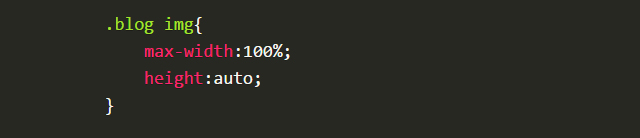
9.控制部分的元素
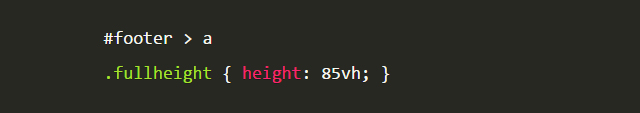
使用上面的图像示例,如果您只想针对某个部分的图像(比如您的博客),使用一个类作为blog部分,并将其与实际的选择器相结合。这将使你只选择博客部分的图像,而不是其他图像,例如您的徽标,或社交meia图标,或站点其他任何部分的图像,如侧边栏。下面是CSS的外观:

10.垂直高度
有时你想要一个部分填充整个屏幕,不管屏幕大小是多少。您可以使用vh或视图高度来控制它。在它之前的数字是一个百分比,所以如果你想让它地填充浏览器,你会把它设置为100。您可以将其设置为85%,以适应固定的导航菜单。

为容器创建一个类,并应用您希望它拥有的vh的数量。你可能需要调整的一件事是特定屏幕的媒体查询值,或者像竖屏模式的手机那样的朝向。
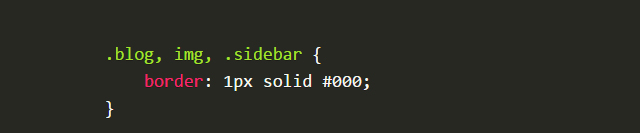
11.将CSS应用于多个类或选择器
假设您想在所有图片、博客区和侧边栏中添加一个相同的边框。你不需要写出相同的CSS 3次。把那些项目列出来,用逗号隔开。这是一个例子:

不管你是多年的网页设计师,还是刚刚起步,学习如何正确地建立网站,一定要多学习。一旦你缩小了你想学的语言,你必须学习和提高你的技能。无论你学什么,CSS都是必不可少的。
案例
 热文推荐
热文推荐
- 时代创信与栖息地建立长期战略合作,共筑智能生活服务生态2025-07-01
- 百普赛斯全球官网成功升级,树立生物医药数字化新标杆!2025-05-25
- 时代创信携手龙芯中科上线自主生态平台,赋能国产芯片生态高效协同2025-02-09
- 喜报丨恭喜时代创信被认定为创新型中小企业2023-05-22
- 焕新时代 创信未来|时代创信品牌升级,全面焕新,打造「技术+服务」新篇章2023-05-12
- 喜讯 | 时代创信再次荣获“国家高新技术企业”称号2023-03-23
- 时代创信 | 打造元宇宙板块 赋能产业共发展2022-07-05
- 时代创信与人民网深度合作,助力人民网开展“全国青少年诵读党史故事”、“全国党史知识竞赛”活动2021-08-01
- 时代创信中标北京师范大学珠海校区教育创新网络平台建设项目2021-05-22
- 时代创信签约尼尔森网联媒介数据服务有限公司——打造融媒体大数据平台2021-05-14














 首页
首页 电话
电话 咨询
咨询 地图
地图