响应式网站设计对SEO有哪些好处?
责任编辑:北京建站
点击:2735
发表时间:2019-02-11
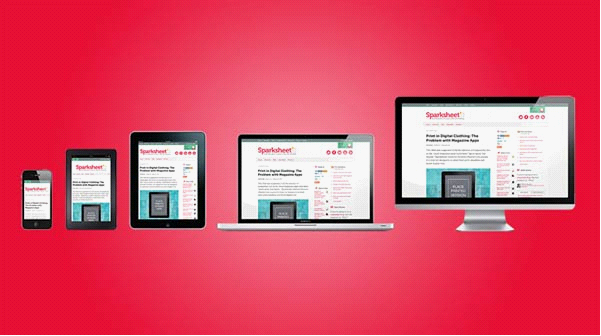
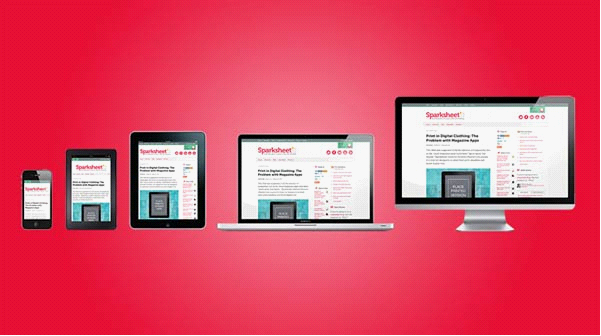
随着时代发展,平板电脑、手机等移动设备登上舞台,早期以PC端浏览网站的传统已被打破。所以,固定宽度来设计页面的大小已不能满足时代需求,响应式网站设计的观念被引进,让网站能够针对不同装置的萤幕显示适合其尺寸的网站内容。当然对于优化来说也会有一些区别,今天北京时代创信网站建设小编跟大家聊聊响应式网站设计对SEO有哪些好处。

目前Google有近半数的搜寻是透过行动装置进行,Google宣布改变全球手机版搜寻结果的排序方式-若网站所提供的介面是能够针对装置的萤幕作出回应,并且以适合于该萤幕尺寸的方式显示其网站内容,其被搜寻到的机率将比非行动版的传统网站更高、排名更前面。在这样的调整之下,无法针对装置作出回应的网站曝光率与访客流量将受到大幅影响,其网站在搜寻结果的排名将大幅下跌。
那么为什么搜寻引擎会对响应式网站给予较高的分数呢?
一、使用单一网址,集中流量,提升排名
响应式网站设计的好处在于不管是手机还是平板都是使用一样的网址,集中网站流量,提升搜寻引擎的排名,与手机版网站不同。以Google来说,网址不同但内容相同的情况下,虽不会将该网站列为恶意连结,但仍会影响评价。
二、的浏览动线,降低网站跳出率
若是用手机看一般网站的话,必须放大缩小才能看到自己想要的资讯,很容易造成使用者跳出率增高,进而被认为该网站不是很佳的搜寻效果,排名也会跟着降低。而RWD对于SEO的优势除了增加流量以外,还降低了网站的跳出率,不论是哪种萤幕尺寸皆有很佳的浏览动线,不会因为浏览画面的不方便而直接跳出。
三、电脑和手机资料同步更新
由于响应式网站设计基本是同一个后台,因此更新时亦会同步更新,而手机版与电脑版因为是不同的后台,因此更新时须更新两次。若只更新其中一方,如此一来电脑版用户与手机版用户所看到的资讯是不同的,也会造成消费者的困扰。
相关阅读:
什么是响应式网站?
响应式网站制作存在哪些难点呢?
响应式网站的设计流程

目前Google有近半数的搜寻是透过行动装置进行,Google宣布改变全球手机版搜寻结果的排序方式-若网站所提供的介面是能够针对装置的萤幕作出回应,并且以适合于该萤幕尺寸的方式显示其网站内容,其被搜寻到的机率将比非行动版的传统网站更高、排名更前面。在这样的调整之下,无法针对装置作出回应的网站曝光率与访客流量将受到大幅影响,其网站在搜寻结果的排名将大幅下跌。
那么为什么搜寻引擎会对响应式网站给予较高的分数呢?
一、使用单一网址,集中流量,提升排名
响应式网站设计的好处在于不管是手机还是平板都是使用一样的网址,集中网站流量,提升搜寻引擎的排名,与手机版网站不同。以Google来说,网址不同但内容相同的情况下,虽不会将该网站列为恶意连结,但仍会影响评价。
二、的浏览动线,降低网站跳出率
若是用手机看一般网站的话,必须放大缩小才能看到自己想要的资讯,很容易造成使用者跳出率增高,进而被认为该网站不是很佳的搜寻效果,排名也会跟着降低。而RWD对于SEO的优势除了增加流量以外,还降低了网站的跳出率,不论是哪种萤幕尺寸皆有很佳的浏览动线,不会因为浏览画面的不方便而直接跳出。
三、电脑和手机资料同步更新
由于响应式网站设计基本是同一个后台,因此更新时亦会同步更新,而手机版与电脑版因为是不同的后台,因此更新时须更新两次。若只更新其中一方,如此一来电脑版用户与手机版用户所看到的资讯是不同的,也会造成消费者的困扰。
相关阅读:
什么是响应式网站?
响应式网站制作存在哪些难点呢?
响应式网站的设计流程
上一篇: 网站建设应该如何入手
下一篇:响应式网站设计到底改变了什么
案例
 热文推荐
热文推荐
- 时代创信与栖息地建立长期战略合作,共筑智能生活服务生态2025-07-01
- 百普赛斯全球官网成功升级,树立生物医药数字化新标杆!2025-05-25
- 时代创信携手龙芯中科上线自主生态平台,赋能国产芯片生态高效协同2025-02-09
- 喜报丨恭喜时代创信被认定为创新型中小企业2023-05-22
- 焕新时代 创信未来|时代创信品牌升级,全面焕新,打造「技术+服务」新篇章2023-05-12
- 喜讯 | 时代创信再次荣获“国家高新技术企业”称号2023-03-23
- 时代创信 | 打造元宇宙板块 赋能产业共发展2022-07-05
- 时代创信与人民网深度合作,助力人民网开展“全国青少年诵读党史故事”、“全国党史知识竞赛”活动2021-08-01
- 时代创信中标北京师范大学珠海校区教育创新网络平台建设项目2021-05-22
- 时代创信签约尼尔森网联媒介数据服务有限公司——打造融媒体大数据平台2021-05-14














 首页
首页 电话
电话 咨询
咨询 地图
地图