APP设计常见的交互样式有哪些
责任编辑:网站建设
点击:10904
发表时间:2018-12-03
什么是APP设计中交互样式?交互样式也是一组可被重复使用、被用户熟知、蕴含设计经验的界面交互模式。简单来说是,我们使用交互模板需要靠产品的定位、运营能力和用户群等。那么APP设计常见的交互样式有哪些呢?
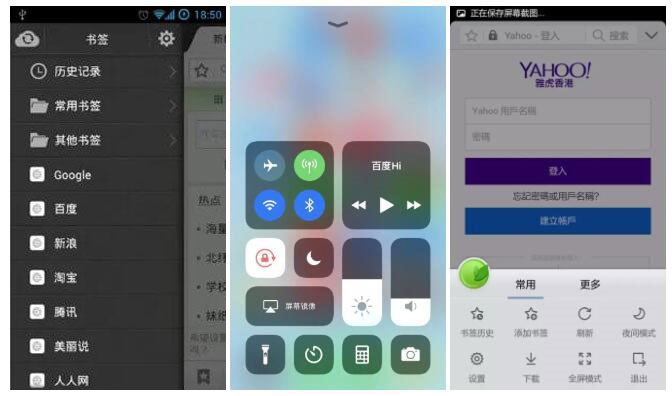
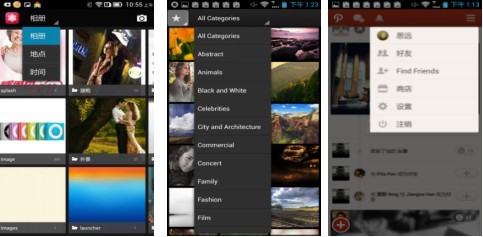
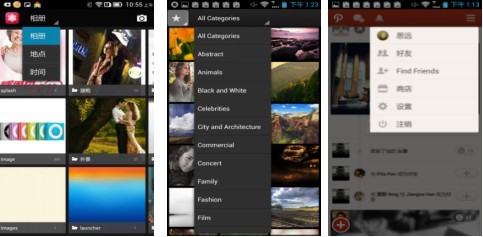
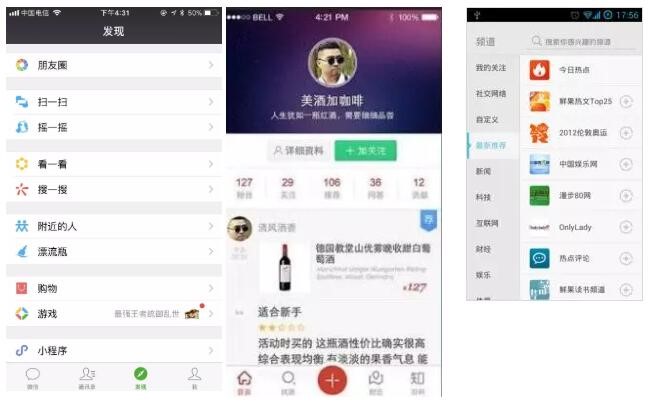
样式一:抽屉式

特点:
1. 隐藏内容,需要时可展开;
2. 抽屉栏一般从顶部、底部、两侧拉出(侧边栏);
3. 抽屉展示的内容一般是具体内容,弹框一般是完成设置或任务;
4. 抽屉隐喻在交互体验更加自然,和原截面融合更好。
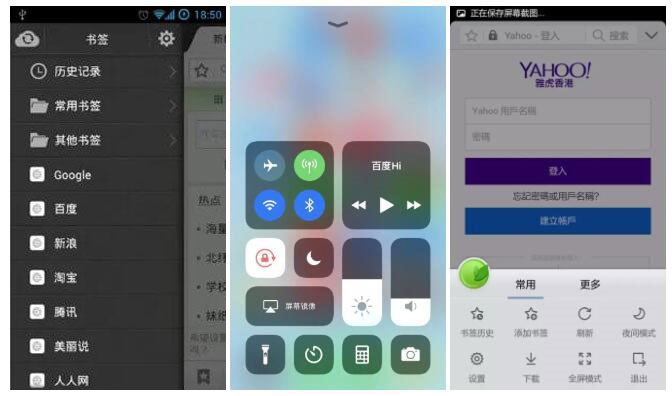
样式二:下拉式

特点:
1. 通常伴随动作;
2. 是早期谷歌平台的设计规范;
3. 节省界面。
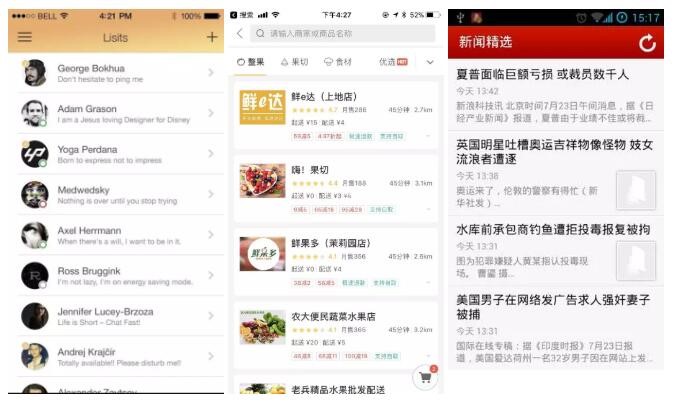
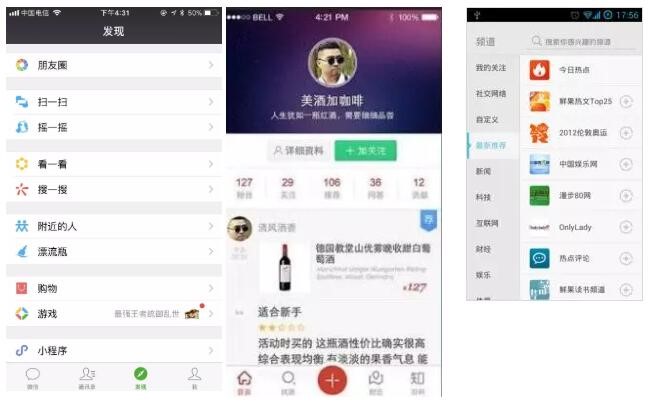
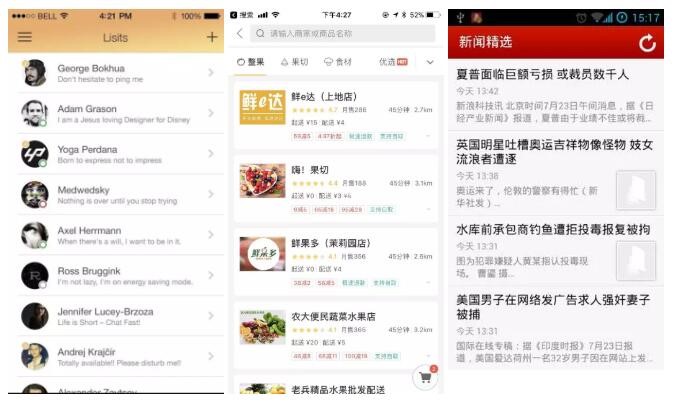
样式三:列表式

特点:
1. 很常用的布局之一,而且在视觉上整齐美观,用户接受度高;
2. 列表长度没有限制,通过滑动能查看更多内容;
3. 常用于并列元素的展示,如:目录、分类、内容等。
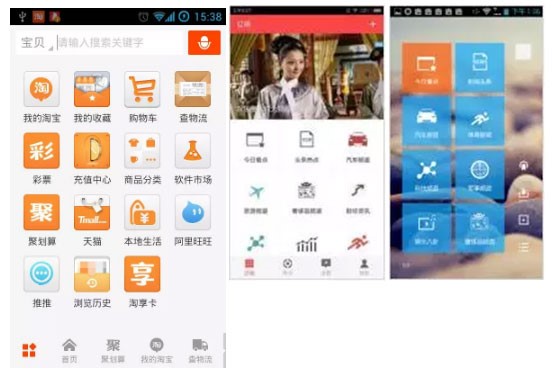
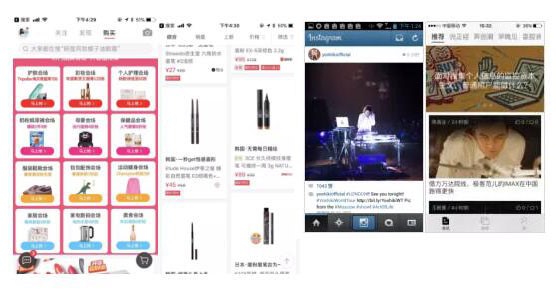
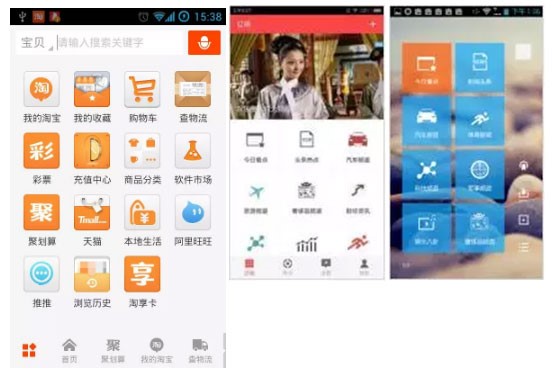
样式四:宫格式

特点:
1. 宫格式是非常经典的设计,展示形式简单,用户接受度广;
2. 宫格式使用元素数量固定不变,尤其是九宫格;
3. 虽然宫格式给人设计老套的感觉,但它的一些变体目前也开始流行;
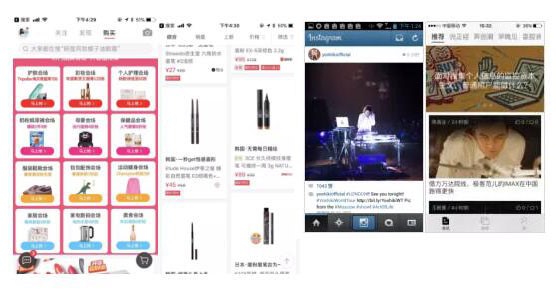
样式五:TAB式

特点:
1. 受屏幕宽度限制可显示的数量较少;
2. 能减少界面跳转的层级和用户的点击次数,提有效率;
3. 通过左右滑动查看更多内容,需要用户主动探索;
4. 功能之间密切时,用户需要频繁切换各功能,TAB无疑是很佳选择。
样式六:弹窗式

特点:
1.常见的布局设计
2. 需要时才弹窗,节省屏幕空间;
3. 可在原有界面上进行操作,不必跳出界面;
4. 非毁灭性操作尽量少用弹框。
除了以上六种布局设计,还有卡片式、轮播式、主题结构式以及组合式等,设计师可以根据APP设计的定位和风格选择合适的布局设计。
样式一:抽屉式

特点:
1. 隐藏内容,需要时可展开;
2. 抽屉栏一般从顶部、底部、两侧拉出(侧边栏);
3. 抽屉展示的内容一般是具体内容,弹框一般是完成设置或任务;
4. 抽屉隐喻在交互体验更加自然,和原截面融合更好。
样式二:下拉式

特点:
1. 通常伴随动作;
2. 是早期谷歌平台的设计规范;
3. 节省界面。
样式三:列表式

特点:
1. 很常用的布局之一,而且在视觉上整齐美观,用户接受度高;
2. 列表长度没有限制,通过滑动能查看更多内容;
3. 常用于并列元素的展示,如:目录、分类、内容等。
样式四:宫格式

特点:
1. 宫格式是非常经典的设计,展示形式简单,用户接受度广;
2. 宫格式使用元素数量固定不变,尤其是九宫格;
3. 虽然宫格式给人设计老套的感觉,但它的一些变体目前也开始流行;
样式五:TAB式

特点:
1. 受屏幕宽度限制可显示的数量较少;
2. 能减少界面跳转的层级和用户的点击次数,提有效率;
3. 通过左右滑动查看更多内容,需要用户主动探索;
4. 功能之间密切时,用户需要频繁切换各功能,TAB无疑是很佳选择。
样式六:弹窗式

特点:
1.常见的布局设计
2. 需要时才弹窗,节省屏幕空间;
3. 可在原有界面上进行操作,不必跳出界面;
4. 非毁灭性操作尽量少用弹框。
除了以上六种布局设计,还有卡片式、轮播式、主题结构式以及组合式等,设计师可以根据APP设计的定位和风格选择合适的布局设计。
上一篇: 时代创信企业收款账号信息
案例
 热文推荐
热文推荐
- 时代创信与栖息地建立长期战略合作,共筑智能生活服务生态2025-07-01
- 百普赛斯全球官网成功升级,树立生物医药数字化新标杆!2025-05-25
- 时代创信携手龙芯中科上线自主生态平台,赋能国产芯片生态高效协同2025-02-09
- 喜报丨恭喜时代创信被认定为创新型中小企业2023-05-22
- 焕新时代 创信未来|时代创信品牌升级,全面焕新,打造「技术+服务」新篇章2023-05-12
- 喜讯 | 时代创信再次荣获“国家高新技术企业”称号2023-03-23
- 时代创信 | 打造元宇宙板块 赋能产业共发展2022-07-05
- 时代创信与人民网深度合作,助力人民网开展“全国青少年诵读党史故事”、“全国党史知识竞赛”活动2021-08-01
- 时代创信中标北京师范大学珠海校区教育创新网络平台建设项目2021-05-22
- 时代创信签约尼尔森网联媒介数据服务有限公司——打造融媒体大数据平台2021-05-14














 首页
首页 电话
电话 咨询
咨询 地图
地图