2018年五大网页设计趋势
每年,公司都会关注他们的企业网站并思考调整,“也许我们应该创新一点?但是,我们应该从哪里开始呢?”对于那些不知道如何做网站设计的人而言,这可能会比较困难。一个有吸引力的网站总是会被良好的客户访问到,这将有助于您的网站获得更高的搜索排名,创造更多的转化次数和更高的销售额。但是,您需要了解哪些设计趋势会使您的网站看起来更加引人注目。北京网站建设公司(时代创信)整理了2018年前五大网页设计趋势,一起来看看吧!

1.动画
多年来,不同类型的动画在现代设计中越来越受欢迎。很近的一些改进使它们更容易用于网页。它们需要更少的带宽,更少的处理能力和更快的下载速度。
一个这样的效果,“珠子平台”包括HTML5环境中的java脚本。与过去的完整背景动画不同,这些灯光效果可以为您的页面添加美感,动感和注意力,而不会浪费加载时间。这些壁纸立即吸引注意力,让游客流连忘返。如果它们有效,这些动画可以在您的品牌中建立可信度并带回访客。
然而,其他传统动画在2018年的网页设计书中也占有一席之地。随着浏览器变得越来越先进,制作动画动画的能力变得更加可行。感兴趣区域中的较小动画将吸引更多关注,并且可能比全文或视频更快地解释。
例如,动画可以显示产品组件,在加载页面时显示幽默内容,或者以独特方式与导航和页面滚动集成。
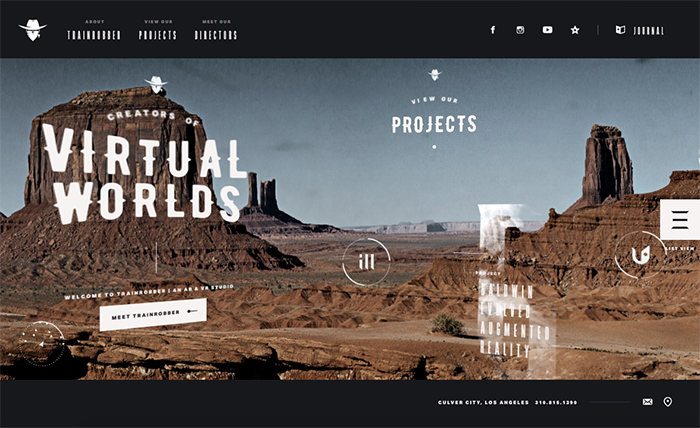
2.大字体和自由空间
公司觉得所有内容都应该出现在页上。可以看到页上与它们相关的所有内容。他们认为,如果用户没有看到这些内容,他们将永远退出。那些东西永远不会被读出来。
今天,页面加载数秒,而不是几分钟。这意味着访问者更有可能向下滚动您的页面,特别是如果他们发现这是一个令人信服的理由。大而突出的字体和大量的可用空间实际上可以创建引人注目的视觉效果,并防止许多网站有用,杂乱,过载和仍然使用。自定义字体可以增加这种吸引力,表达有趣且易于阅读的内容,但具有独特的感觉,可立即唤起您品牌的身份。

3.优化移动设备
多年来,越来越多的人转而使用移动设备访问互联网。因此,当然,移动设备优化应该是每个网页设计师2018年计划的重要组成部分。
如今,许多大中型公司已开始采用种移动网页设计策略。这意味着设计很适合移动设备的网站,然后将其扩展到适合桌面的网站。这可能意味着在使用节省空间,引人注目的色彩和迷人的设计时,减少对大型高分辨率壁纸的依赖。

4.这么多颜色
截至2017年底,许多网站开始使用色彩饱和度提升来为其页面添加pizazz。毕竟,在设计界,饱和彩色网站是一个简单的工作,可以删除大型高分辨率壁纸。这种趋势将持续到2018年。
随着浏览器,屏幕和编码语言的进步,所有颜色都可供大胆的设计师使用。网站访问者看到的内容将更贴切地反映网页设计师在大多数显示器和设备上的愿景。使用这种深色可以帮助恢复可能变得过于谨慎以吸引新客户的现有品牌。它还可以让新手为自己设置新的和充满活力的调色板。

5.不对称
很后,2018年一个有趣的新趋势将是使用不对称自由。非对称图像已经流行多年,并且将在2018年继续使用。独特的设计允许呈现出色的内容和图像。倾斜的文本列可以引起对重要图像或内容的一部分的注意。文本可以围绕一个功能,迫使观众观察它。实际上,这种设计实践将把页面变成引人注目的视觉艺术品。
这些是2018年的前五大网页设计趋势。如果您拥有一个网站,请让您的网站保持新颖状态。
上一篇: WordPress网站建设方案
下一篇:使用SEO提高转化率的5种方法
案例
 热文推荐
热文推荐
- 时代创信与栖息地建立长期战略合作,共筑智能生活服务生态2025-07-01
- 百普赛斯全球官网成功升级,树立生物医药数字化新标杆!2025-05-25
- 时代创信携手龙芯中科上线自主生态平台,赋能国产芯片生态高效协同2025-02-09
- 喜报丨恭喜时代创信被认定为创新型中小企业2023-05-22
- 焕新时代 创信未来|时代创信品牌升级,全面焕新,打造「技术+服务」新篇章2023-05-12
- 喜讯 | 时代创信再次荣获“国家高新技术企业”称号2023-03-23
- 时代创信 | 打造元宇宙板块 赋能产业共发展2022-07-05
- 时代创信与人民网深度合作,助力人民网开展“全国青少年诵读党史故事”、“全国党史知识竞赛”活动2021-08-01
- 时代创信中标北京师范大学珠海校区教育创新网络平台建设项目2021-05-22
- 时代创信签约尼尔森网联媒介数据服务有限公司——打造融媒体大数据平台2021-05-14














 首页
首页 电话
电话 咨询
咨询 地图
地图